上個周末我終於完成一件大事,wordpress 一直顯示「Post SMTP 尚未進行設定」,雖然我目前也還不打算開啟寄信給你們的功能,但實在是每次看見首頁有紅字訊息,犯強迫症的我就乾脆解決掉了。
SMTP 是什麼
全名叫「Simple Mail Transfer Protocol」簡單郵遞傳輸協定,聽起來很專業,可以理解成讀者訂閱你的電子報,但你需要一個媒介將你的信傳送出去,可以是一個或多個讀者,並且避免你的信莫名其妙跑進垃圾郵件中,我是設定成 Gmail 傳送我的郵件。
下載 POST SMTP
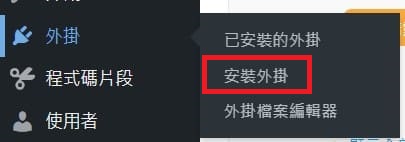
第一步 進入安裝外掛頁面
點選 wordpress 後台左側欄的外掛 → 安裝外掛

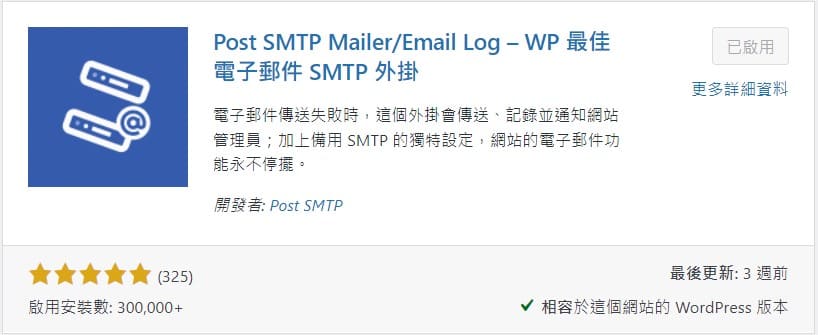
第二步 搜尋「POST SMTP」
下載後啟用,之後有時間再做一篇關於 WP Mail 的,兩個都是郵件,不過還沒研究到那,之後如果那個比較好用再推薦給大家,目前 POST SMTP 已經足以用來接收大家寄給我的訊息還有系統通知這些基本功能了~


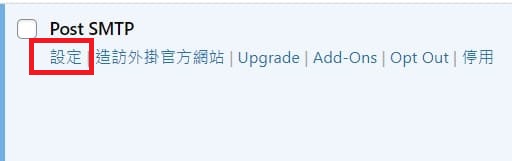
設定網站的 SMTP
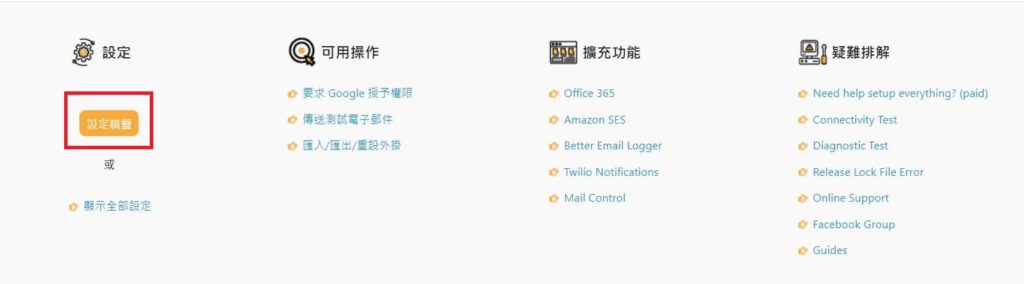
第一步 進入「設定小幫手」
點進 Post SMTP 設定後,會看到下面這個介面,我們需要設定自己網站的寄件信箱和名稱,未來讀者訂閱電子報就能馬上看見是誰寄的

第二步 輸入寄件顯示的名稱和 Email
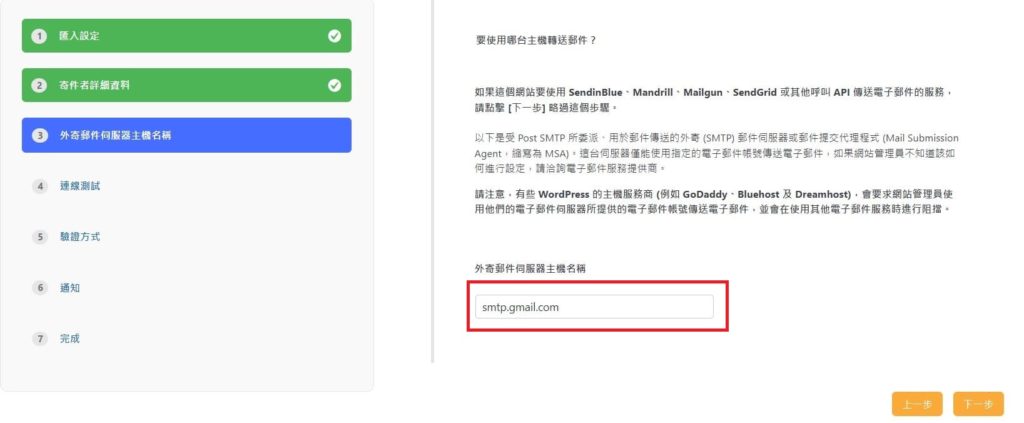
紅框區填入之後打算用來發信給顧客或讀者的 EMAIL,輸入後直接下一步。
另外說一下,這篇文章是以使用比較廣泛的 Gmail 做示範。

系統會自動讀取你綁定的是 gmail 信箱,可以直接點選下一步

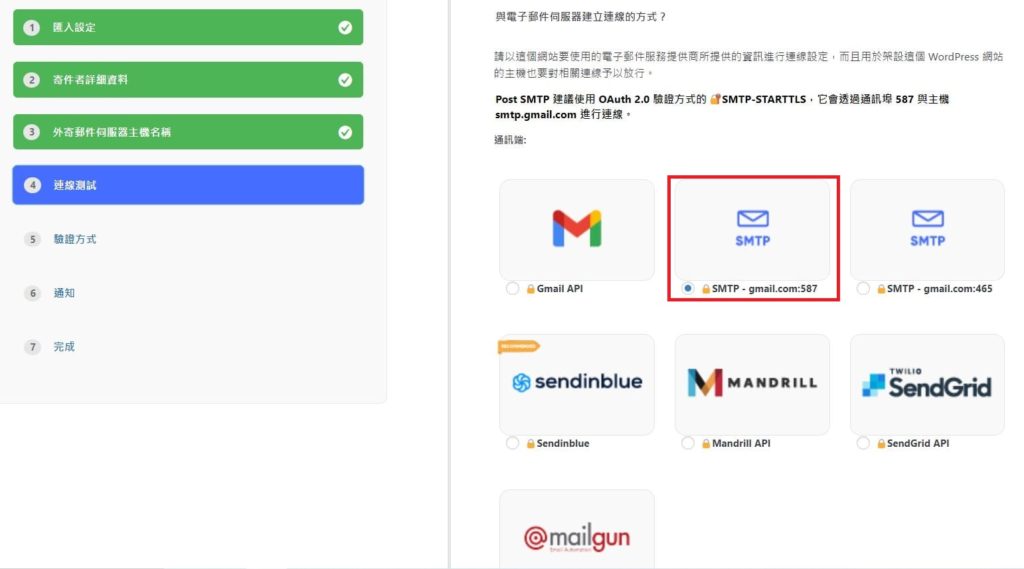
第三步 默認設定後下一步


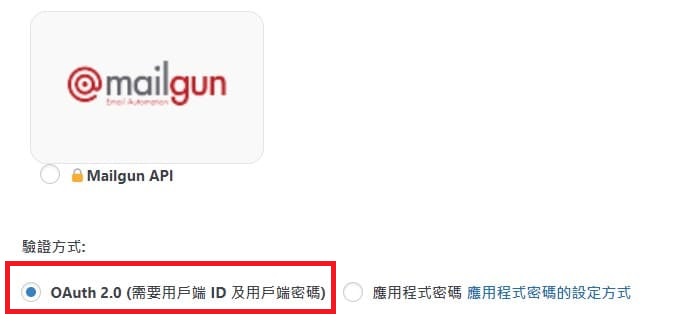
這邊可能需要解釋一下什麼是 OAuth 2.0 ,如果使用OAuth 就代表我們默認授權這個網站(WordPress) 可取得我們在其他平台(gmail) 的相關資訊做使用。
選擇右邊的「密碼」,表示以後gmail更改密碼的話,就需要回 WordPress 再輸入密碼認證一次,建議使用 OAuth 比較方便。
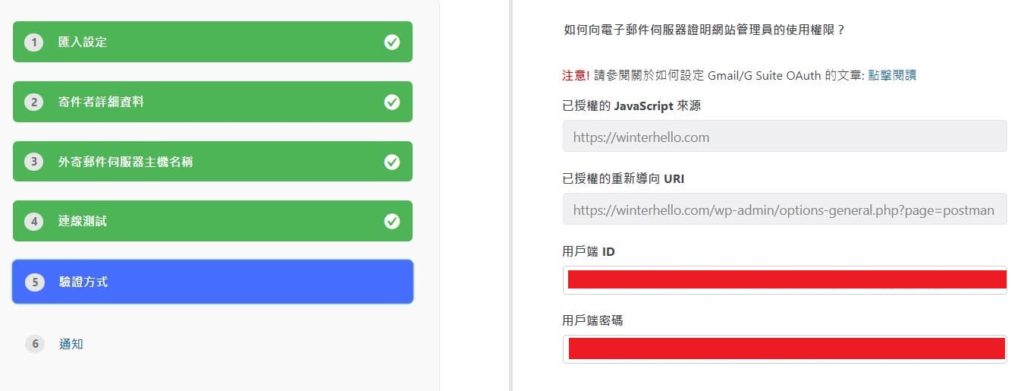
第四步 到 google 驗證
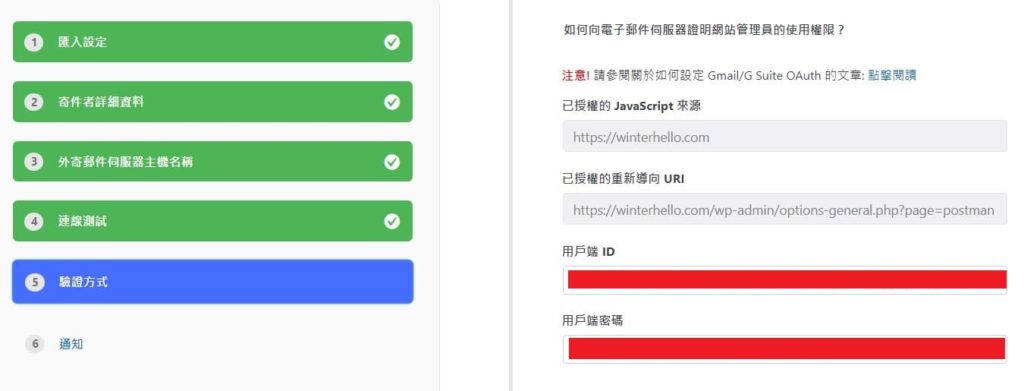
設定好上一步後,google 總不能因為你輸入一個郵箱帳號就輕易讓你做使用吧~所以我們會看到這個介面,紅色框框處的 ID 和密碼需要去 google 做身分驗證。

第五步 新建專案
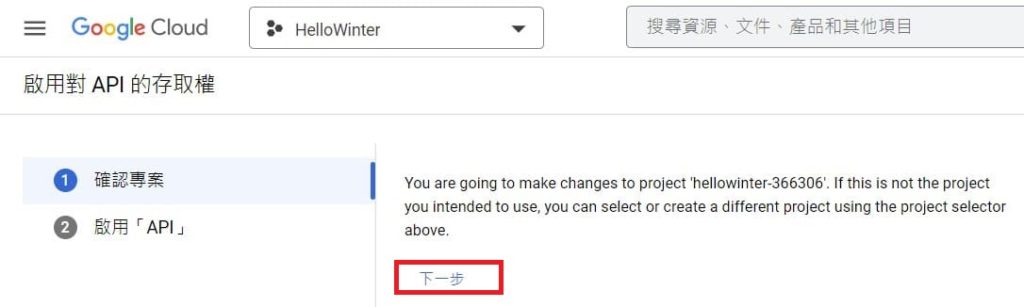
點選進入 google API 驗證頁面
進入 Google API 後這邊應該是沒東西的,點擊後在右上方選新建專案
透過 Google API 我們可以將 wordpress 和 Gmail 做串接


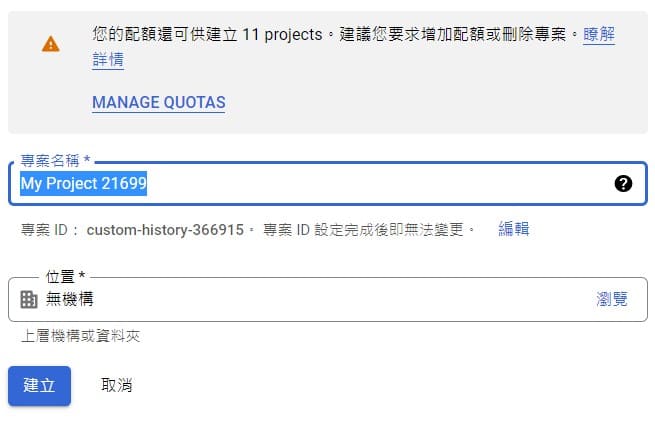
輸入專案名稱,取一個自己記得的就行

選擇下一步和啟用

第六步 取得 Google API 憑證
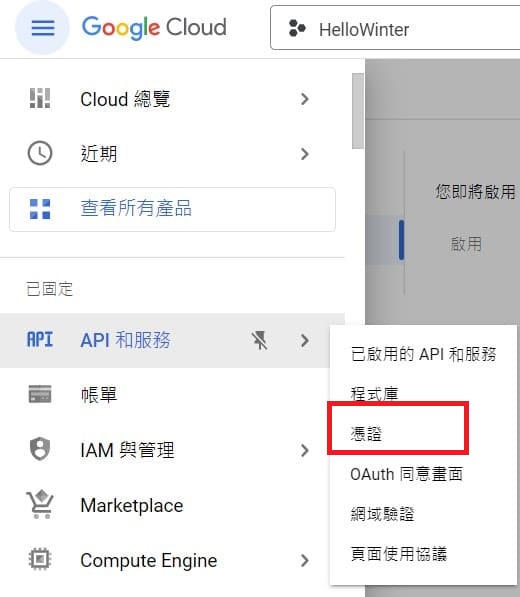
接著回到首頁,進入憑證設定

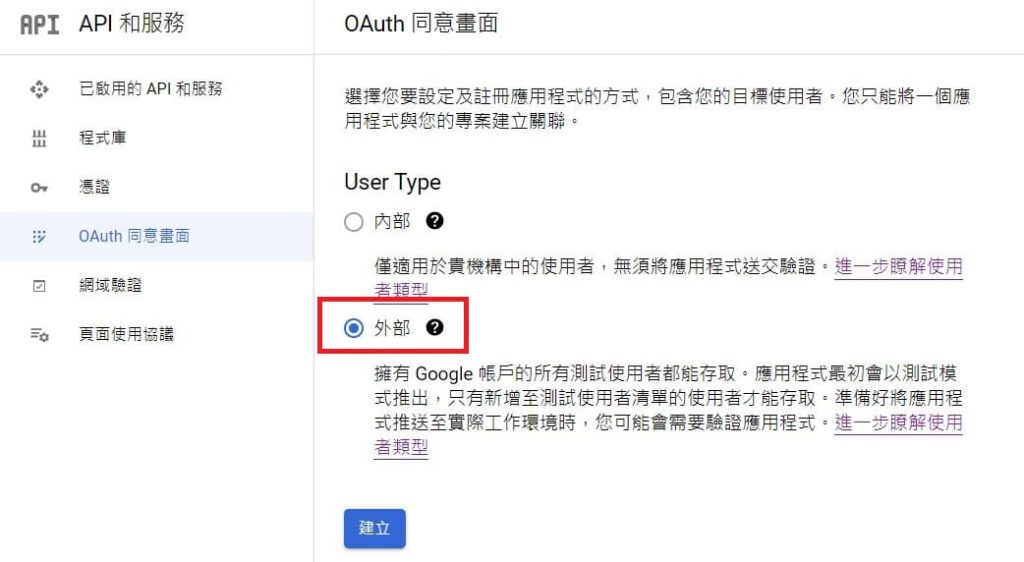
選擇外部後建立

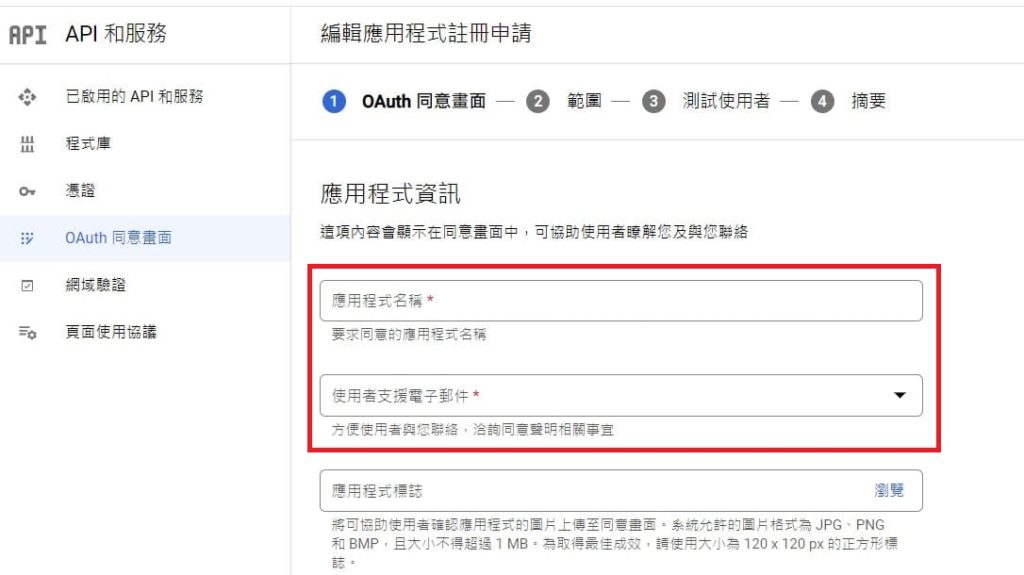
填入名稱還有Email,我是統一設成部落格名稱,方便辨識

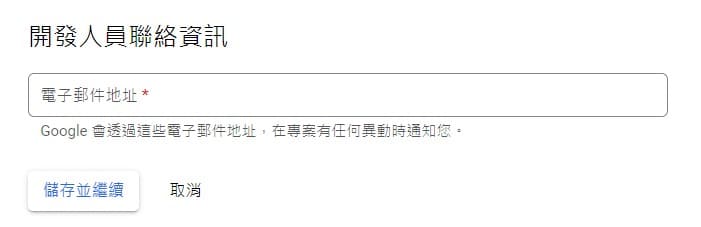
下方開發人員應用資訊也要填,方便後續 Google 系統通知

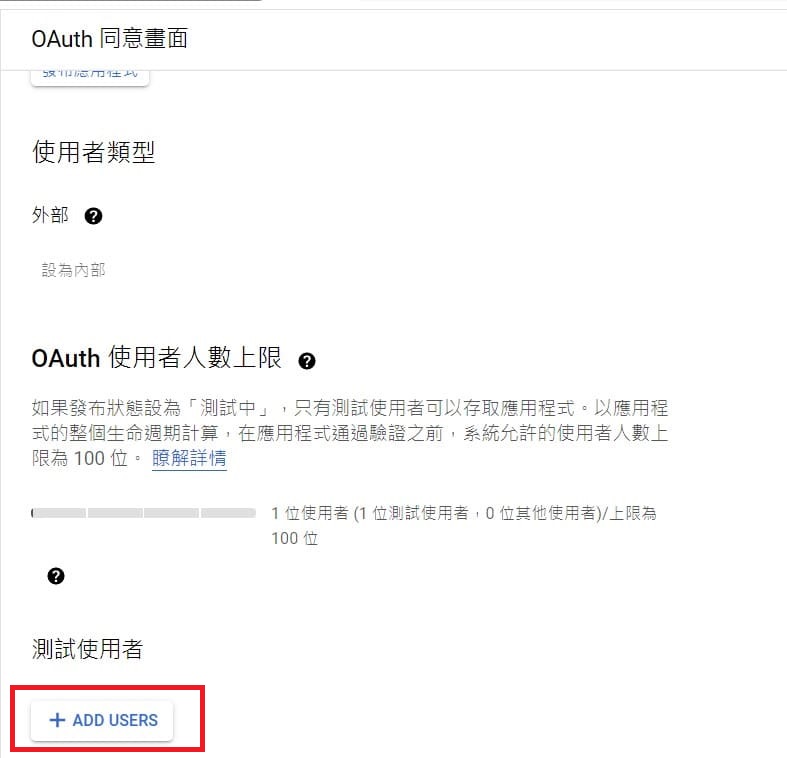
下一步後,可以在此頁面加入最多100個測試 Email,發出測試信時這些帳號就會收到

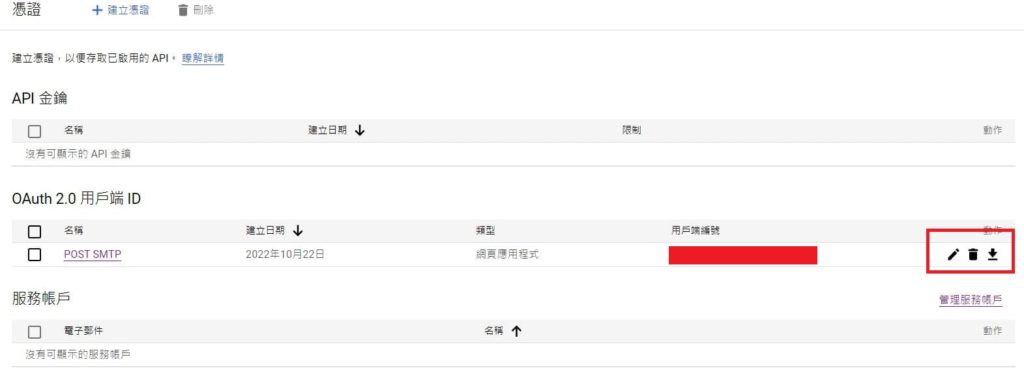
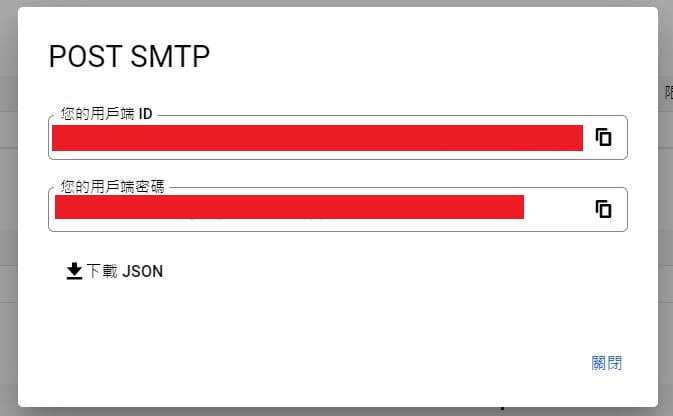
回到憑證頁面後會長這樣,我們點選紅框最右邊的下載,就可以看見自己的專案憑證了!!!


將這 ID 和密碼複製回第四步 wordpress 的頁面,我知道你可能懶得翻,就是下面這裡

接著一路按下一步到結束~

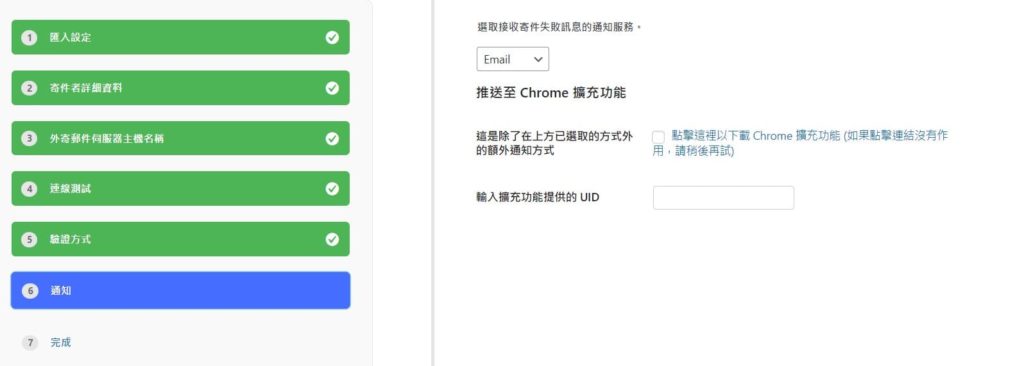
第七步 發出測試信
好的,恭喜你已經走過前面十八關,現在只要測試看看能不能用就行了!
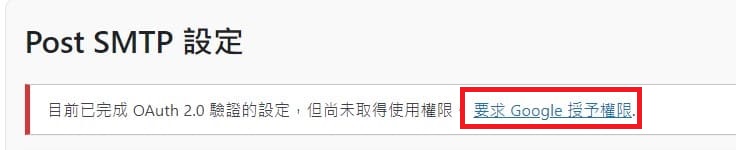
回到 POST SMTP 設定畫面你會看到這串文字,點進去連結後按繼續並登入,就完成所有設定


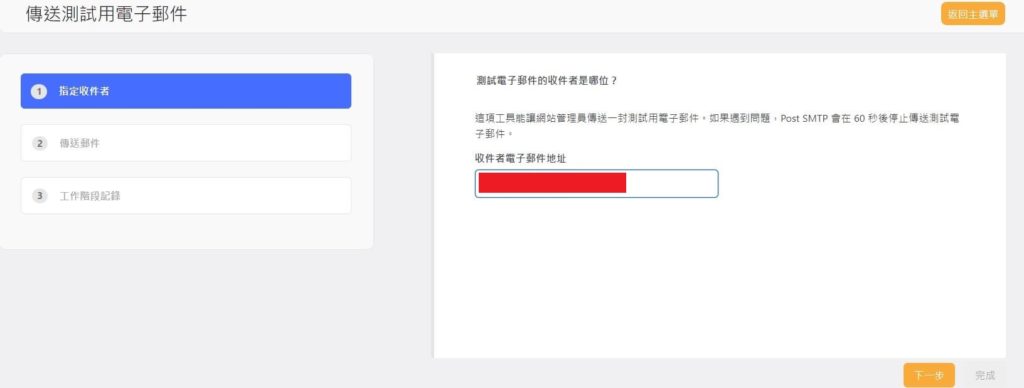
一樣回到設定介面,點選送出測試信後輸入用來測試收件的 email


看見這封信就代表設置完成啦~~如果有設置連絡表單在部落格,只要有人填就會收到Email通知。

參考網址:https://www.cloudways.com/blog/post-smtp-mailer-fork-of-wordpress-postman-smtp-plugin/?id=339490

